kanon系列头像制作教程
2006-10-31 17:07 | ultra
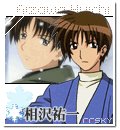
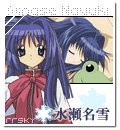
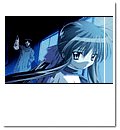
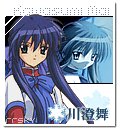
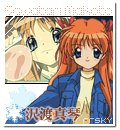
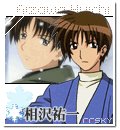
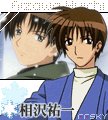
成品:
本文使用图像处理工具:Fireworks MX 2004
素材:点击下载(素材已缩放处理)
构图思路
首先,是整体动态构思思路
 | → |  | → |  | → |  | → |  | → |  |
| 1 | 2 | 3 | 4 | 5 | 6 |
- 1 → 2(上面第一张到第二张):显现"kanon"字样
- 2 → 3:淡出"kanon"字样,也就是上一步骤的逆过程
- 3 → 4:各个元素分步显示主体图像
- 4 → 5:从主体图像过渡到key标志
- 5 → 6:key标志淡出
(进入下一循环)
其中 3 → 4之间的动态效果如下分步骤显示
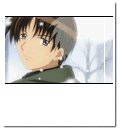
 | → |  | → |  | → |  | → |  |
| (1) | (2) | (3) | (4) | (5) |
- (1) → (2):上下两条横线分别从左侧/右侧显现
- (2) → (3):显现背景图像
- (3) → (4):显现主体人物图像
- (4) → (5):显现角色名字的字幕
动态效果制作完毕后套上外框再次导出成为成品
主文件图层设置

建立新文件,大小为108×120
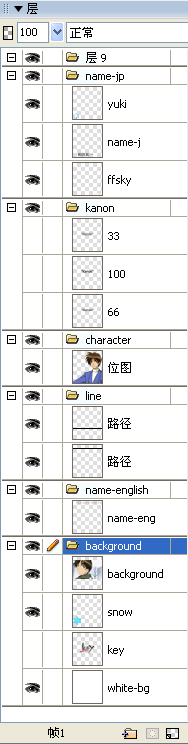
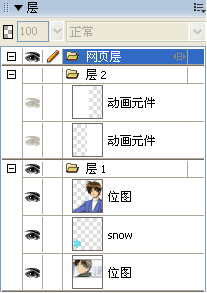
将素材按照右图全部分层导入该文件
以下是几个图层的具体设置效果:
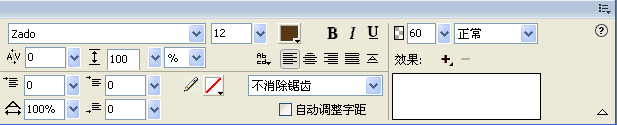
name-j:角色日文名字“相沢祐一” 具体设置如下图

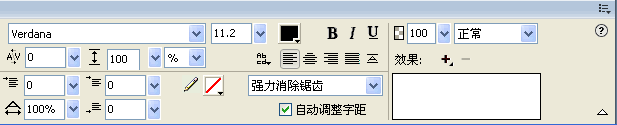
name-eng:角色英文名字“Aizawa Yuichi” 具体设置如下图

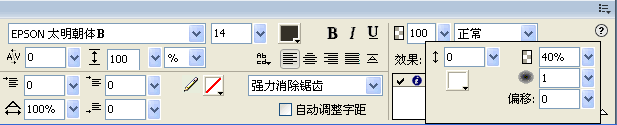
kanon层内三层:"kanon" 字样 其中名称“100”的层设置如下图

名称为33:在100的基础上添加“效果”-“模糊”-“高斯模糊” 设置范围为2.5,并且设置图层透明度为75
名称为66:在100的基础上添加“效果”-“模糊”-“高斯模糊” 设置范围为1,并且设置图层透明度为85
line层内两条路径:宽度108,高度1,颜色纯黑(利用路径工具绘制)
snow:修改透明度为25%
white-bg:纯白色背景
开始动态制作 步骤:1 → 3

隐藏所有第1祯上所有除white-bg以外的图层,复制三次第1祯
切换到第2祯,打开kanon下的“33”层
第3祯则打开kanon下的“66”层,第4祯打开“100”层
复制第1祯到第3祯,并且逆向排序为第5-7祯
显现"kanon"字样并隐藏 的动态效果即制作完毕
背景显现动态效果制作 步骤:3 → 4 (1) → (3)
背景元件制作
新建文件,大小为108×66,复制background层到新文件,并且新建一个层
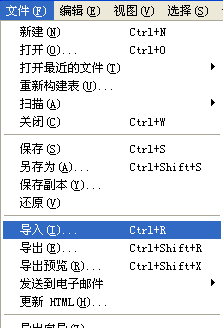
点击菜单栏上的“文件”-“导入...”,导入baiyechuang-108.gif
(baiyechuang-??.gif的百叶窗效果制作请参考这里的教程)
(导入元件以后会提示是否插入祯,选择自动插入足够的祯,否则需要手动插入18祯,即插入元件的祯数-1)


复制动画元件,调整动画元件的Y轴位置,使将两个动画元件的白色部分平铺覆盖在background层上
并且调整动画元件到新建的“层 2”层里
(动画元件的第一祯最左端是透明象素,所以平铺时不用考虑最左端1px出现的背景)

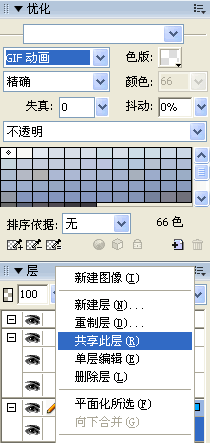
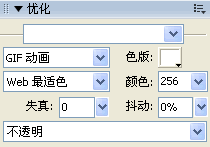
将“层 1”设置成祯间共享图层,并且设置优化选项如右图,导出GIF动画,保存并关闭该文件
至此,背景显现的动态效果制作完毕
本阶段的成品:


回到主体文件,复制1祯最后的第7祯
打开line层下的两条路径层,并设置上面的路径X轴位置为0,下面的路径X轴位置为108
将上面的路径右移18px,下面的路径左移18px,复制本祯
重复上面的动作直到路径移动到整个图像画布区域之内
重制当前的最后一祯,重制数量为19祯(背景元件的祯数)
切换到第14祯,导入刚制作的背景元件,并且调整到name-english层内
调整动画元件的X轴位置,使得元件正好在两条路径之间
至此,背景显现的动态效果导入完毕
人物显现动态效果制作 步骤:3 → 4 (3) → (4)
人物元件制作

和背景元件类似,新建一个文件,大小为108×120
复制character层内图层,以及snow层到新文件的“层 1”里,设置“层 1”为祯间共享图层
新建一层,导入baiyechuang-120.gif
右键点击动画元件,选择“变形”-“旋转90度 顺时针”将元件竖过来
复制并调整动画元件的位置,使将两个动画元件的白色部分平铺覆盖在background层上
将目前主文件最后一祯的动态图片导出,并复制到人物元件之中,调整到所有图层最下
暂时关闭“层 2”,好进行下一步处理
ctrl+左键点击character层,复制该层的选区
点击最后一层,右键“修改选取框”-“扩展”将选区扩展2象素,反选,按del删除最后一层选区内所有象素

去掉选区内的背景象素
(这是因为character层最外面有半透明的象素,而GIF文件导出时会将半透明象素不透明化
所以需要在制作元件过程中将这些象素与背景融合不透明化)
打开“层 2”,设置优化选项如前面背景元件(但是透明选项改为“索引色透明”,并且设置白色为透明象素)
导出GIF动画,保存并关闭该文件
至此,人物显现的动态元件制作完毕
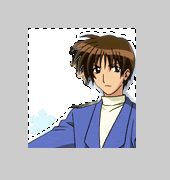
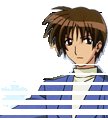
本阶段的成品:

回到主体文件,打开background图层
重制当前的最后一祯,重制数量为21祯
切换到第33祯,导入刚制作的人物元件,并且调整到character层内
至此,背景显现的动态效果导入完毕
字体显现动态效果制作 步骤:3 → 4 (4) → (5)

打开character层,重制当前的最后一祯,重制数量为4祯
分别调整这4祯内yuki层,name-j层,name-eng层和ffsky层的透明度
yuki层和name-j层的透明度为25%、50%、75%、100%
name-eng层和ffsky层的透明度则为15%、30%、45%、60%
key标志过渡效果制作 步骤:4 → 6
key标志过渡元件制作

新建文件,大小为108×120,背景色设置为黑色
复制key层到新文件,将“层 1”设置成祯间共享图层
新建一层,导入baiyechuang-sp.gif
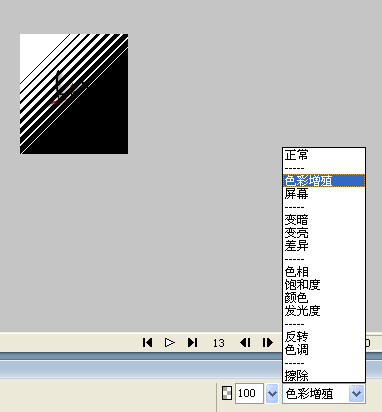
将“层 1”上移到“层 2”上,设置key层的图层选项效果为“色彩增值”
设置优化选项如前面背景元件(但是透明选项改为“索引色透明”,并且设置 黑色 为透明象素),导出GIF动画,保存并关闭该文件

点击这个图标,之后点击底色(黑色部分)即可选择指定的色彩为透明色
至此,key标志过渡元件制作完毕
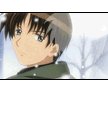
本阶段的成品:


回到主体文件,重制当前的最后一祯,重制数量为31祯
在新制的第一祯插入key标志过渡元件
切换到最后一祯,关闭所有除white-bg以外的图层,并打开key层
重制3祯该祯,并且在重制的三祯里调整key层的透明度为75%、50%、25%
至此,主体文件制作完毕,调整优化选项如右后,导出GIF文件
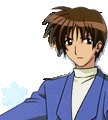
主文件成品:
插入外框 调整祯间隔

新建文件,大小为120×130,背景色为#00FF00 (纯绿)
复制waikuang.gif到文件中,并且祯间共享“层 1” 新建一层
导入刚才制作好的主体文件,并且调整好位置(waikuang.gif中浅蓝色位置)
最后,则是调整桢间隔,Fireworks的桢间隔单位为1/100秒
| 整体构思环节标号 | 1 | → | 2 | → | 3 | → | → | → | 4 | → | 5 | → | 6 (下一循环的1) |
| 3→4局部构思环节标号 | (1) | → | (4) | → | (5) | ||||||||
| 祯间隔 | 80 | 10 | 180 | 10 | 40 | 6 | 60 | 10 | 1000 | 6 | 240 | 10 |
全部桢调节完毕之后,设置导出选项如主体文件(索引色透明,设定透明索引色为#00FF00)
最后进行文件的导出,即可完成整个制作过程
本系列套头样本: