圆角的边框头像教程
2003-12-16 21:17 | sugoosamu
应用范例:
 <--当年BT Moon的头像,偶的得意之作,可惜人家现在不用乐~>_<~
<--当年BT Moon的头像,偶的得意之作,可惜人家现在不用乐~>_<~使用程序:Adobe Photoshop 7.0
*本教程归属之雨阁版权所有,如需转载须经本人同意!*
这个头像的创意其实来源于平时做头像时的一些尝试。因为曾经做过Eyesonline给陆行鸟x的头像教程,所以对圆角边框大有好感。而且比如像微软的XP,以及我们现在常用的MSN都应用了这种有圆角的线条。另外,本着能不多做就不多做的懒人传统= =b,以简洁为本,所以此框框并不是适合所有图片素材。最好是一些背景色为白色、线条简练的CG图,然后再在色相与饱和度中进行适当的调整,这样的图片才是最佳之选。
A.选图。
要选择线条感比较轻快一些的CG图,我专为教程选择了三张图片:

在此,以第二张图片为例。
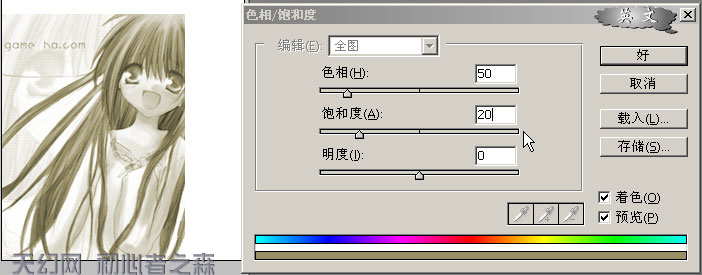
用色相和饱和度对其进行着色修改,设置如下:

B.步骤。
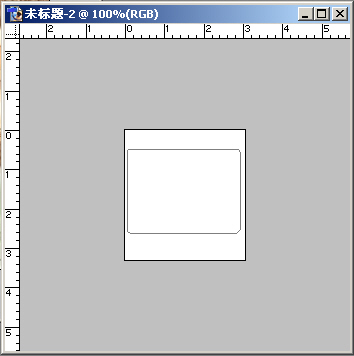
1.新建文件,120*130像素。使用工具面板上的多边型工具(快捷键U,默认为矩形工具,按住面板不放即可调选)中的圆角工具,工具设置如下:

因为图层模式看起来不如路径简明,所以在此先取路径模式较为方便。结果如图

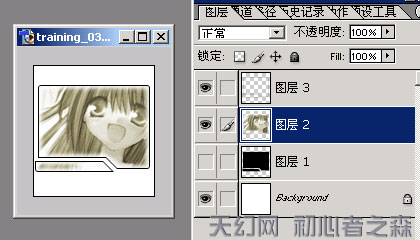
2.新建一层,在路径面板中找到刚才制作的路径,按住Ctrl单击这个路径层使之浮动。设置前景色为除白色外的任意色,用快捷键Alt+Back填充。
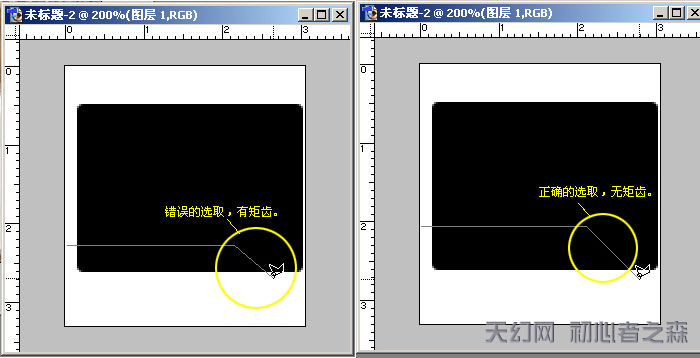
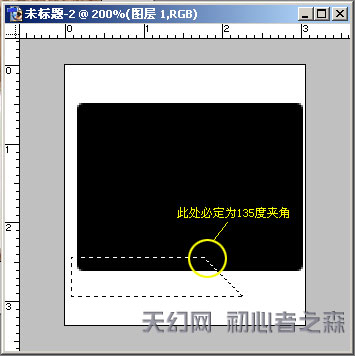
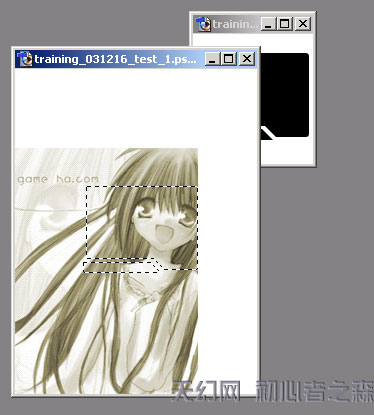
3.将图片放大一些,使用工具面板上的多边形套索工具(快捷键L,默认为套索工具),在文件上点选出一个有夹135度角的梯形。选择时要注意:

选取后结果如图:

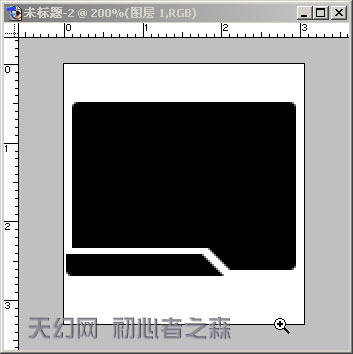
4.剪切选区,Ctrl+X,紧接着按Ctrl+V粘贴成为新层,用移动工具使新层与原来图形间保持一定距离。如图:

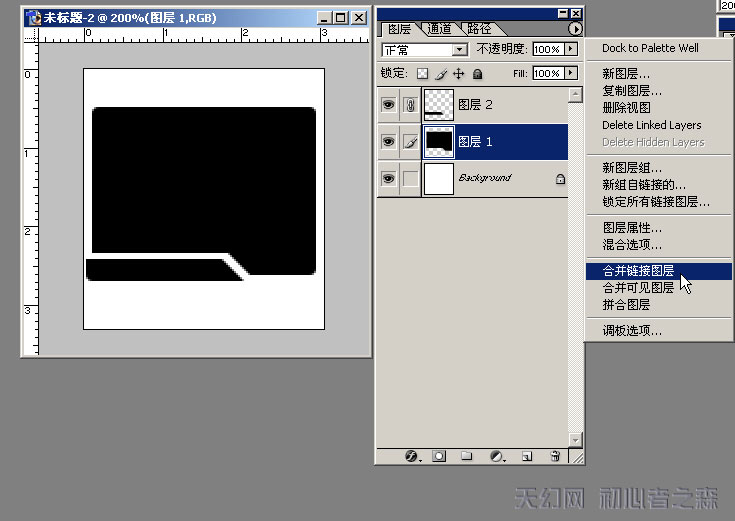
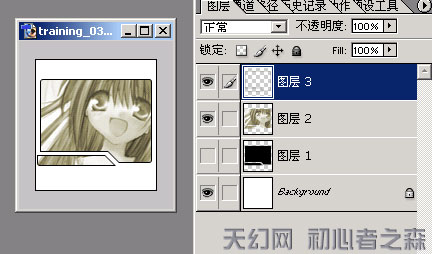
5.点先当前层为图层1,与图层2作链接,点取图层面板上的菜单,合并链接层:

6.按住Ctrl单击图层1,使之浮动。把素材图片窗口放到当前文件窗口下面,切换到工具面板上的选区工具(快捷键M),拖动选区到素材窗口,选出适当的一个区域。如图:

7.复制,粘贴。把图层1隐藏。按住Ctrl单击图片层,新建一层,设置前景色为默认黑色,执行菜单命令:编辑-->描边,1像素,居内,效果如图:

8. 不要取消选择,点选当前层为图片层,执行菜单命令:选择-->修改-->扩边,3像素,然后羽化(快捷键:Ctrl+Shift+D),2像素,按键盘上的DEL键2次。效果如图:

9.这时大体上就已经完成了,还要进行最后的修饰。可以把下面小块中的图片删除(当然如果认为留选比较好的话也随你的说~),只要用选区工具再DEL就可以了。。。最后加上文字,成品如图:

下面两个是用另两个图片做的:

大家有什么问题,请在回贴中提出。。。
-