头像个案分析&实例制作教程
2003-06-17 09:38 | sugoosamu
在这个教程开始之前,我想要说的是,我并没有上过专业的设计课程,大多数都是在以往的做图中得到的一些心得。在网上我也看过到一些类似的理念方面的教程,但总是看了多遍后还不能完全理解,所以我尝试一种新的方法。如果大家感觉有什么不对,或是不理解的地方,请尽量提出。。社区有也有很多做图的达人,不乏专业设计者,也请扔扔砖头吧。。。
(本贴会引用到社区中一些Skyer的头像,如果当事者感觉有何不妥之处,请给我留言。。。)

ID:Jelinfel
这个头是鱼这些天刚换上去的,乍看上去似乎就是一个大眼MM,不过仔细看下,会发现一些细节上的特别之处。
先看这个边框,鱼的这个头像主体部分是长方形,但在四个角上加了内圆角和截角的修饰。这在制作时是十分简单的,但就如同外行人看来一样,真要到做的时候,恐怕想不到这许多。只是一些略微的修饰,就让一个平常的图形与众不同。

ID:fantasymen
首先,对这类线条清晰的CG是最没有抵抗力的了。。>_<。。。头像的制作者用了简练的圆角边框(最近似乎很多这类的边框,可能是从XP里来的灵感吧。。),以及相配的字体。此中的感觉难以形容,只能说。。。fantasymen在不在?把你的字体和原图都给偶吧。。。>_<

ID:Random
RR头似乎一直都是用星座的标记抠出一块图,然后描边。先不论图片的取材,用一个固定的,谁都能看明白的图形、符号来作为一个相对的“边框”,然后用以取图,实在是一个很不错的法子。这种做法可以不用拼命去想怎么做边框。。只要有现成的图形就可以了。。不是吗?
大家看过这三个头像后有什么感觉?是不是有点心里明白,但是无法说出来的东西?OK,这就对了。。。继续往下。。。
这三个头像有一个共同的特点,那就是描边。在Photoshop中,对应的命令是菜单栏中的编辑(Edit)-->描边(Stroke)。有人会说,在图层样式中也有描边一项不是吗?没错,但两种是有区别的。前者可以在原图层上做描边,也可以新建图层描边;后都只能在原图层上进行,但是可以进行多种不同的操作,比如用渐变色和图案进行描边,还可以调整模式,和不透明度(在这几点上前者虽然也可以,但必须是在新建图层的基础上)。
描边有一种好处就是突出事物,大家来看下面的例子:

图中的两张图片都是色彩偏浅的,尤其是背景色,如果整张的图的背景是白色的话,看起来会感觉累。左边的就是这样。。。而右边的就是加过描边的图,看上去是不是就不一样了呢?那种简练、明晰的感觉一下就出来了。。。很简单的做法,不是吗?
每个人会因个性的不同,而在制作的手法上有所不同,从而产生风格炯异的作品。或许你现在正处于做头的初级价段,不知道如何的修饰才能将自己对图片的理解表现出来。。那让我们开始动手吧。。。
原图:

图片色调偏暖,线条也比较清晰,属于比较好处理的类型。
制作过程如下:
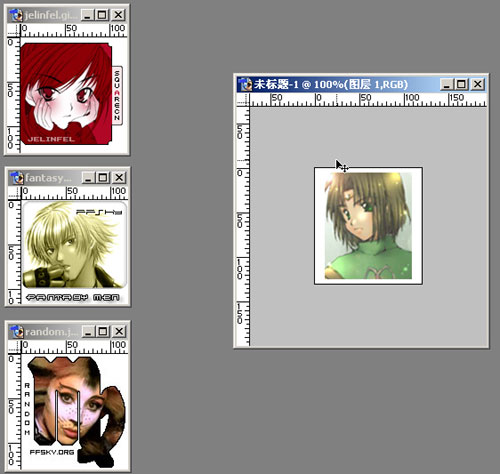
1.取图片的适当位置,进行大小调整。新建文件,大小120*130像素,将调整后的图片Copy、Paste到文件中。结果如图:

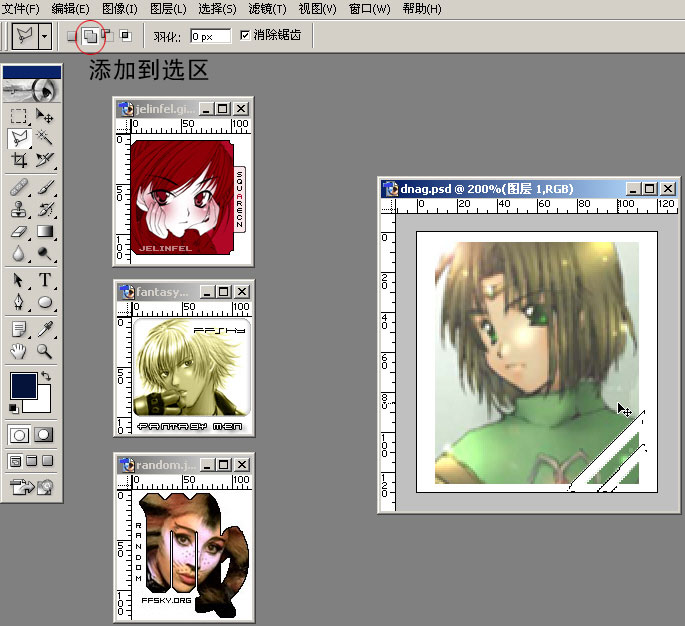
2.看上去这个图的右边似乎有点空。将图片的右下进行一些修改。使用工具面板上的套索工具(多边形套索,快捷键L),在套索工具选项中按下“添加到选区”按钮,然后对图片进行选定。按键盘上的Delete键删图,效果如图:

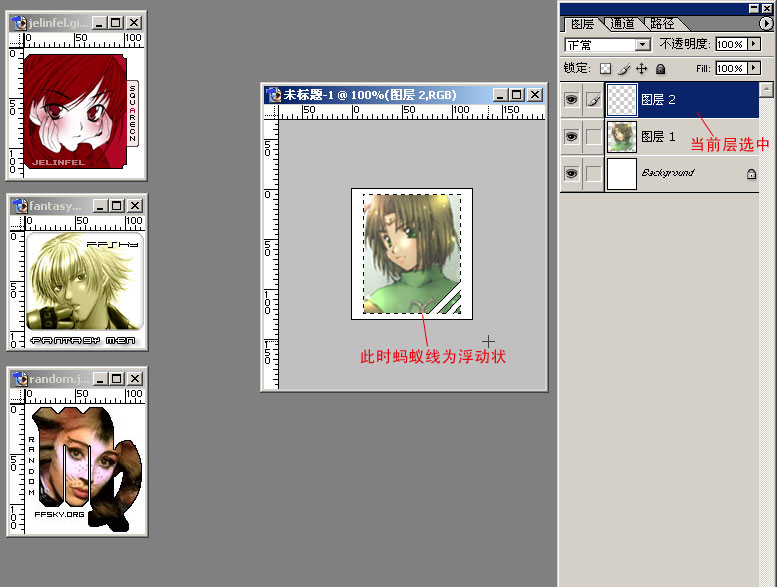
3.Ctrl+D取消选定,新建一图层,按住Ctrl键点选图层1,使有图片的图层浮动,如图:

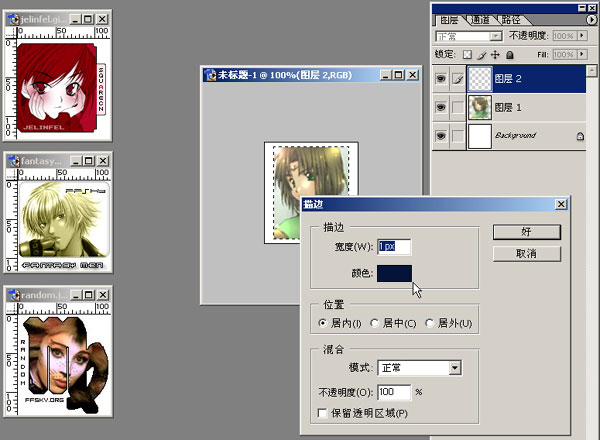
4.使用菜单命令:编辑-->描边,设置如下:

5.加上文字。我使用的是眼睛所说的04号像素字体。因为整个图片的关系,我把名字和squarecn的字样交叉成十字。。。处理后的成品:

这个教程的目的是要告诉大家,不一定只有花哨的特效才能表现图片的主题和制作者的灵感。不要忘了,简约可是时下流行的东西啊。简简单单可能会胜过千言万语哦~~~
-
在第一个夜晚,小石从何处落到世界上
在第二个夜晚,小石的孩子用手描绘华尔兹
在第三个夜晚,华尔兹的孩子用波浪拍打世界
在第四个夜晚,波浪之子在岸边举起武器
在第五个夜晚,它的碎片不断地敲打世界
在第六个夜晚,一声令下旅人们聚集在一起
在第七个夜晚,漂浮的飞船上蓝天
在第八个清晨,歌声从何处传入耳帘
在清新的空气中洋溢着记忆犹新的赞曲