goLive 藏在dw光辉下的一颗明星
2005-04-19 13:47 | SpidermanX
在cs套装里,goLive恐怕是最得不到宠幸的组件了。作为adobe一个有7代历史的产品和CS套装的一部分,golive其实还是有相当的优势的。
(记得是半路出家的,不到7代)
1. designer's enviroment
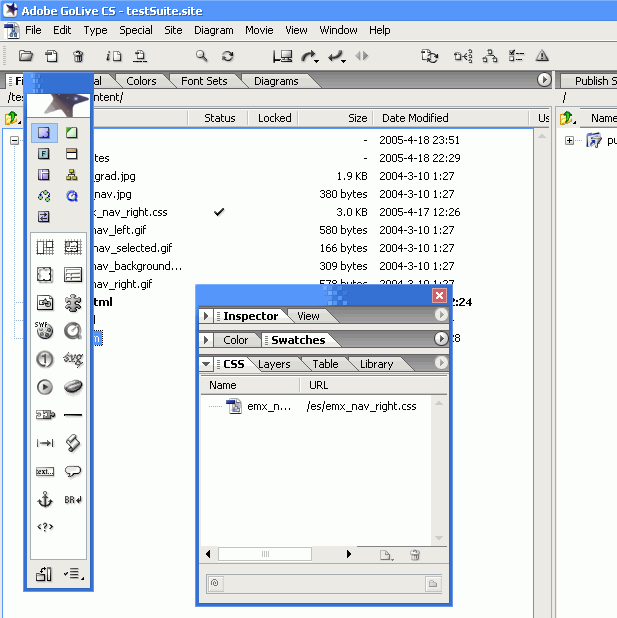
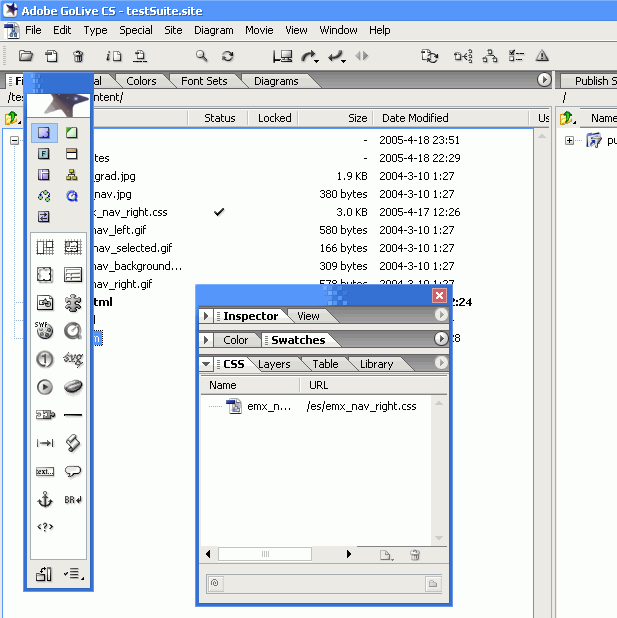
整个golive的环境与其说是网页编写,不如说是网页绘制。运行golive,熟悉的adobe风格工具条,浮动面板立即呈现在眼前。上面的对象属性工具条,浮动的工具选择条和容易折叠的浮动面板。让人不禁想到了ps和ai。“用设计师的方法去创造网页"正是golive所要表达的思想。

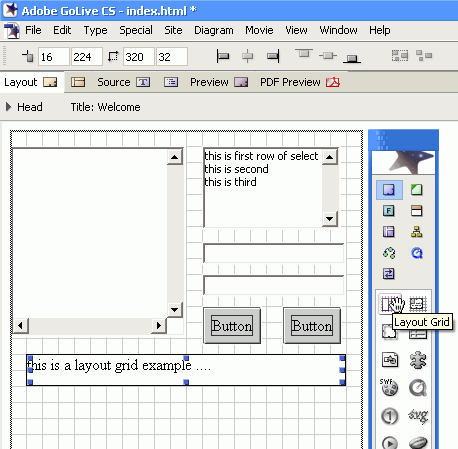
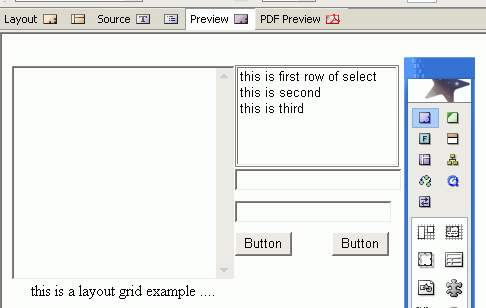
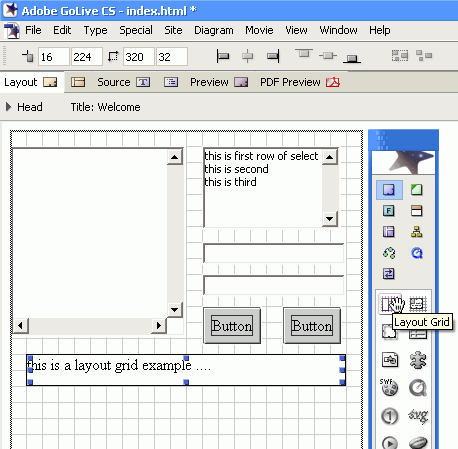
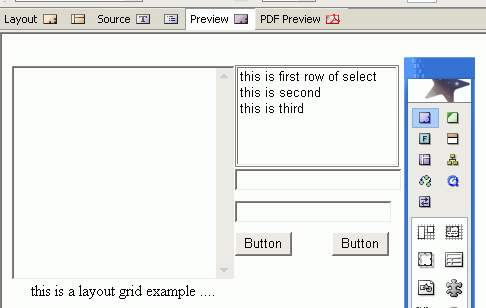
2. 布局网格 作为布局表格的延续,golive里使用的是布局网格。理论上,可以在网格里随意放置组件。操作起来也很方便。但由于部分组件的自适应型,设计的样式和预览的效果往往差的很远。不过拖放的感觉很好玩。(//玩了好半天-v-)
设计模式

实际浏览效果

3. 属性调整
工具栏提供组件的布局设定,Inspector面板提供具体属性的设定。和DW比,标签属性设置更加直观。工具条里还有一个bug link warning的按钮(瓢虫的样子),可以显示当前页里无效的连接,编辑视图里用红色表示,代码里为自动选定。dw针对一些常用的特写,还设定了单独的浮动面板,比如action,layer等

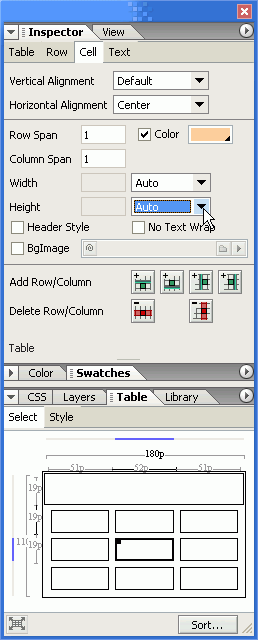
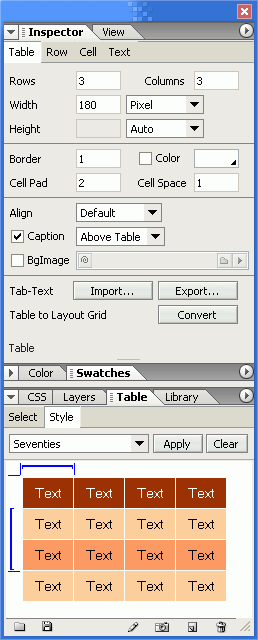
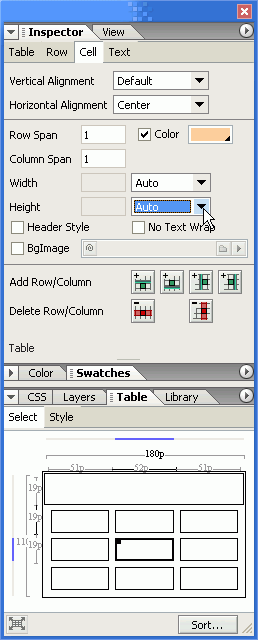
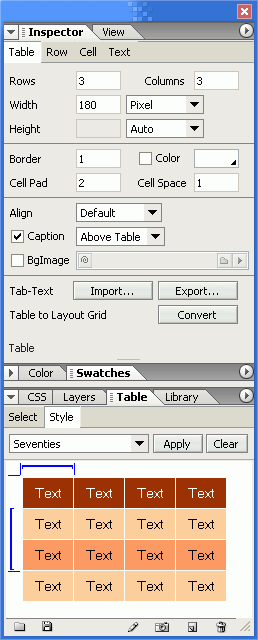
4. 表格的设置
golive里设计表格只能用轻松来形容。用工具面板拖放一个表格到网页里,在inspector里设定行。列。宽。间隙的属性,用import功能能直接把excel导出的txt导入生成表格,
gl专门针对表格设计的table面板可以进行表格的精细选择(按住shift选择不连续单元格),上面的Inspector面板自动转换到相应区域的属性设定,style里可以直接应用adobe的默认风格。还可以把当前自己编辑的方格capture到库里,以后随时套用 \^o^/

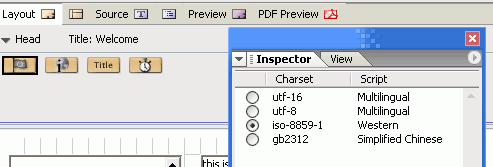
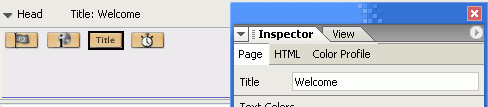
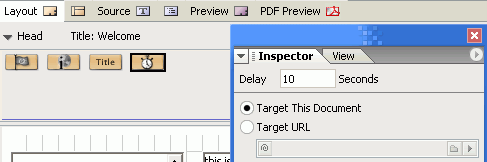
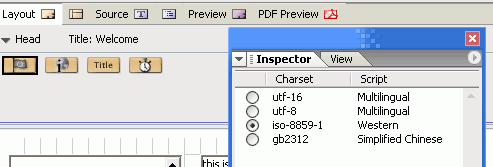
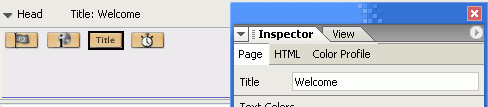
5. metedata
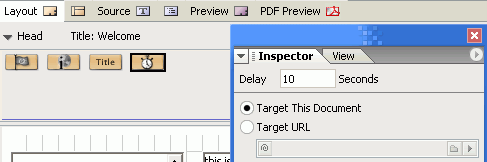
metadata在gl里变得非常的直观,直接把header对象从工具栏里拖放在网页上,就会出现header对象的icon,点击后在inspector里设定。
编码:

标题:

自动刷新:

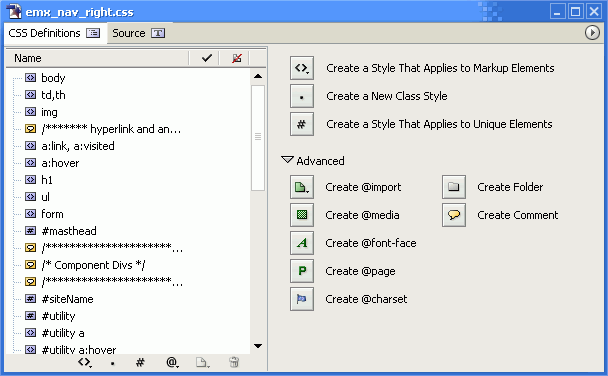
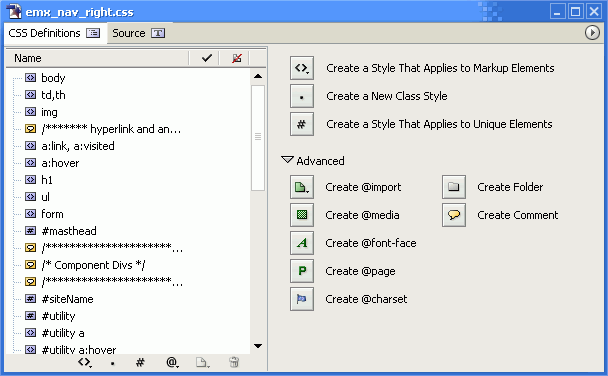
6. css编辑和察看
和dw比,golive的css编辑器更强,更方便。css无论是内联还是外联,都可以直接在css面板察看属性。golive的css编辑器非常的好用。可以在选择器模式和代码模式两种视图下切换。选择器模式里有一个类似fp那样的简单预览。能直接看到部分属性的梗概。选择器的第一页(属性)能够看到当前选定selector的全部属性。后面分类放置了各种属性的设置页面(在属性里双击可直接跳转)。编辑器还提供导入、导出、排序等功能。不过不推荐使用排序,因为是按标签分类排,大部分情况下,排完了自己也不认识了

7. 代码模式
dw和fp的代码编辑提供了彩色代码和提示。golive除了这些,还有更强大的察看功能。代码面板里的theme可以更改察看方式,默认就是看全部代码。text方式可以快速察看非html代码的内容,而comment方式则可以快速定位到自己留有备注的地方。在大量文本标签混杂的环境下非常实用

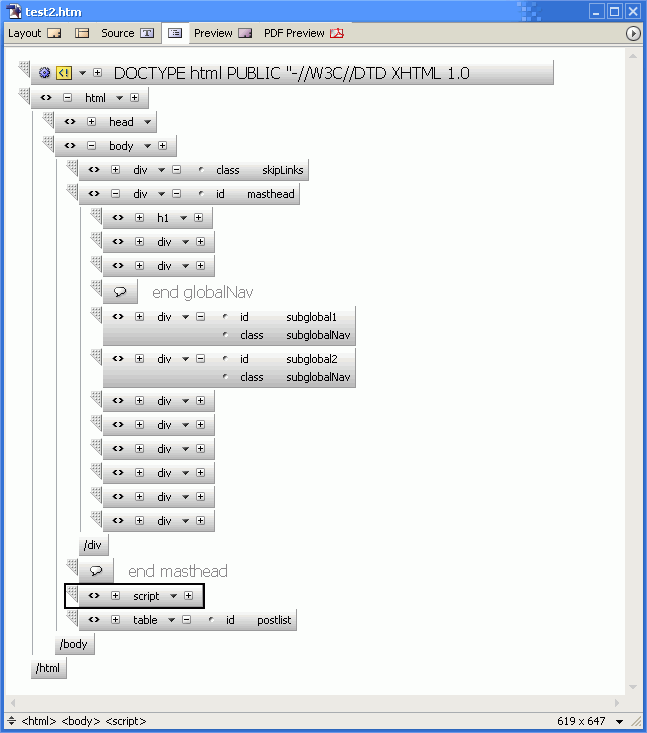
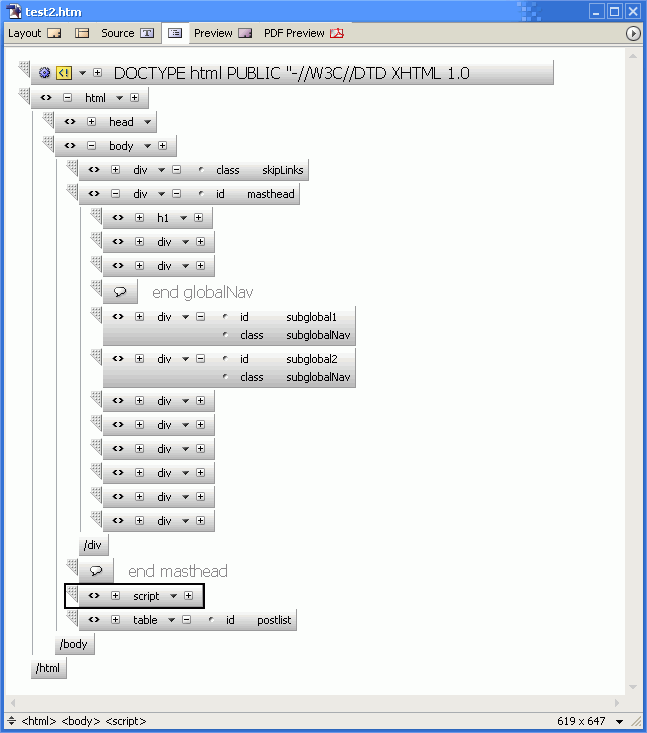
8.大纲视图
类似office系列,golive里也有大纲视图。但功能强大多了。根据网页的结构显示标签。大纲试图虽然看不见具体内容。但可以直接在inspector里修改元素的属性。对于w3c标准的文档比较实用。

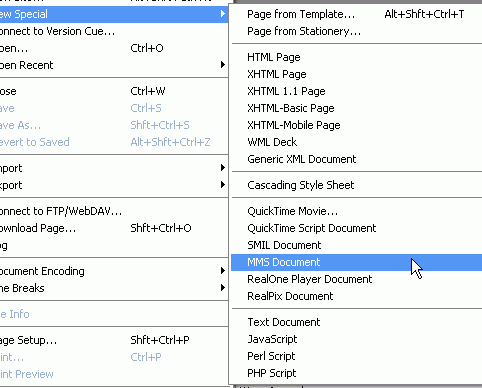
9. xhtml
看图吧,不懂这个的说了也不明白。转换的时候会有一些选项。另外不符合标准的代码会自动提示出来(but忘了怎么操作了-v-b)。

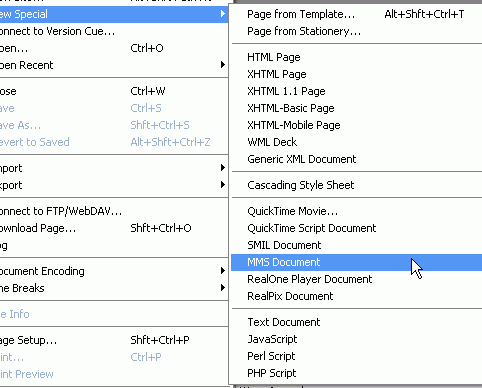
11. 多媒体的支持
gl直接从工具栏就可以插入常见的rm.wmv,mov等媒体,甚至还有svg。利用inspector,极大的简化了媒体属性的设置。如果想架设广播站,直接在gl里就能创建网页~,

12。其他小功能
编辑器的速度很快,大页面翻页也很流畅。
功能强大的网站管理。
查找替换支持正则表达式。这个东东写程序的都知道吧。(下图鼠标下的那个选项)

有单独的javascript脚本编辑器和调试工具。
支持时间轴。(dhtml)
工具栏的选择窗口按钮能随时把调出网站管理器。方便导航。
其他gl自开发功能,我不了解-v-b
缺点:
启动速度也继承了adobe家族一贯的风格。这个确实太过分了-,-
用布局网格确实能方便设计布局。但带来的垃圾量的提升也非常可观...
设计面板下的表现和预览有少许差别,虽然dw和fp都有偏差,但gl的相对来说更加明显些。这个。。。寒-v-
代码面板里输入br只能写代码,不能通过shift+enter输入,厄……不方便(dw的代码视图支持该功能)
总评:
golive对多媒体的支持到了登峰造极的地步,不仅直接支持各种媒体属性,提供网格进行页面设置。还能直接插入adobe产品和输出为pdf...(在预览里有)。确实是体现了”设计"网站这个概念。
gl在dom上的支持很完善,各种标准一应俱全,有功能完善&易用的css编辑器,方便得大纲视图,还支持svg(好像是目前唯一支持svg的html编辑器),如果打算开发xhtml标准的网页,gl是一个相当不错的选择。尤其其在稳定性和速度上比dw强n多倍。当然你也能忍耐gl漫长的启动速度..
btw,fp连dom都不支持,貌似微软希望开发xhtml的人去用买mstudio.net -_,-b
虽然gl提供了丰富的媒体支持和对w3c相关标准的支持,但是。。由于不支持动态网页,这些功能恐怕对普通的网页设计人员而言都成了摆设。而在dw已经先入为主的情况下,gl这种体现设计思路的界面显然和网页后台程序员又有一定的距离。这大概是软件UI设计和功能上的一个小失误,本来很博采的功能变得比较隐蔽,非常可惜 -.-
如果你是w3c标准的推行人员,还是比较推荐使用golive的。主要是gl的css编辑器太棒了。当然如果已经习惯dw/fp那种方式的话,也没必要强行转换平台。而对于html初学者,不推荐golive-v-。
由于测试时间短,或许还有精彩的火花没有被发现
眼前cs2即将发布,let's 华丽的期待GoLiveCreativeSuite2
-
with great power there must come great responsibility

(记得是半路出家的,不到7代)
1. designer's enviroment
整个golive的环境与其说是网页编写,不如说是网页绘制。运行golive,熟悉的adobe风格工具条,浮动面板立即呈现在眼前。上面的对象属性工具条,浮动的工具选择条和容易折叠的浮动面板。让人不禁想到了ps和ai。“用设计师的方法去创造网页"正是golive所要表达的思想。

2. 布局网格 作为布局表格的延续,golive里使用的是布局网格。理论上,可以在网格里随意放置组件。操作起来也很方便。但由于部分组件的自适应型,设计的样式和预览的效果往往差的很远。不过拖放的感觉很好玩。(//玩了好半天-v-)
设计模式

实际浏览效果

3. 属性调整
工具栏提供组件的布局设定,Inspector面板提供具体属性的设定。和DW比,标签属性设置更加直观。工具条里还有一个bug link warning的按钮(瓢虫的样子),可以显示当前页里无效的连接,编辑视图里用红色表示,代码里为自动选定。dw针对一些常用的特写,还设定了单独的浮动面板,比如action,layer等

4. 表格的设置
golive里设计表格只能用轻松来形容。用工具面板拖放一个表格到网页里,在inspector里设定行。列。宽。间隙的属性,用import功能能直接把excel导出的txt导入生成表格,
gl专门针对表格设计的table面板可以进行表格的精细选择(按住shift选择不连续单元格),上面的Inspector面板自动转换到相应区域的属性设定,style里可以直接应用adobe的默认风格。还可以把当前自己编辑的方格capture到库里,以后随时套用 \^o^/

5. metedata
metadata在gl里变得非常的直观,直接把header对象从工具栏里拖放在网页上,就会出现header对象的icon,点击后在inspector里设定。
编码:

标题:

自动刷新:

6. css编辑和察看
和dw比,golive的css编辑器更强,更方便。css无论是内联还是外联,都可以直接在css面板察看属性。golive的css编辑器非常的好用。可以在选择器模式和代码模式两种视图下切换。选择器模式里有一个类似fp那样的简单预览。能直接看到部分属性的梗概。选择器的第一页(属性)能够看到当前选定selector的全部属性。后面分类放置了各种属性的设置页面(在属性里双击可直接跳转)。编辑器还提供导入、导出、排序等功能。不过不推荐使用排序,因为是按标签分类排,大部分情况下,排完了自己也不认识了

7. 代码模式
dw和fp的代码编辑提供了彩色代码和提示。golive除了这些,还有更强大的察看功能。代码面板里的theme可以更改察看方式,默认就是看全部代码。text方式可以快速察看非html代码的内容,而comment方式则可以快速定位到自己留有备注的地方。在大量文本标签混杂的环境下非常实用

8.大纲视图
类似office系列,golive里也有大纲视图。但功能强大多了。根据网页的结构显示标签。大纲试图虽然看不见具体内容。但可以直接在inspector里修改元素的属性。对于w3c标准的文档比较实用。

9. xhtml
看图吧,不懂这个的说了也不明白。转换的时候会有一些选项。另外不符合标准的代码会自动提示出来(but忘了怎么操作了-v-b)。

11. 多媒体的支持
gl直接从工具栏就可以插入常见的rm.wmv,mov等媒体,甚至还有svg。利用inspector,极大的简化了媒体属性的设置。如果想架设广播站,直接在gl里就能创建网页~,

12。其他小功能
编辑器的速度很快,大页面翻页也很流畅。
功能强大的网站管理。
查找替换支持正则表达式。这个东东写程序的都知道吧。(下图鼠标下的那个选项)

有单独的javascript脚本编辑器和调试工具。
支持时间轴。(dhtml)
工具栏的选择窗口按钮能随时把调出网站管理器。方便导航。
其他gl自开发功能,我不了解-v-b
缺点:
启动速度也继承了adobe家族一贯的风格。这个确实太过分了-,-
用布局网格确实能方便设计布局。但带来的垃圾量的提升也非常可观...
设计面板下的表现和预览有少许差别,虽然dw和fp都有偏差,但gl的相对来说更加明显些。这个。。。寒-v-
代码面板里输入br只能写代码,不能通过shift+enter输入,厄……不方便(dw的代码视图支持该功能)
总评:
golive对多媒体的支持到了登峰造极的地步,不仅直接支持各种媒体属性,提供网格进行页面设置。还能直接插入adobe产品和输出为pdf...(在预览里有)。确实是体现了”设计"网站这个概念。
gl在dom上的支持很完善,各种标准一应俱全,有功能完善&易用的css编辑器,方便得大纲视图,还支持svg(好像是目前唯一支持svg的html编辑器),如果打算开发xhtml标准的网页,gl是一个相当不错的选择。尤其其在稳定性和速度上比dw强n多倍。当然你也能忍耐gl漫长的启动速度..
btw,fp连dom都不支持,貌似微软希望开发xhtml的人去用买mstudio.net -_,-b
虽然gl提供了丰富的媒体支持和对w3c相关标准的支持,但是。。由于不支持动态网页,这些功能恐怕对普通的网页设计人员而言都成了摆设。而在dw已经先入为主的情况下,gl这种体现设计思路的界面显然和网页后台程序员又有一定的距离。这大概是软件UI设计和功能上的一个小失误,本来很博采的功能变得比较隐蔽,非常可惜 -.-
如果你是w3c标准的推行人员,还是比较推荐使用golive的。主要是gl的css编辑器太棒了。当然如果已经习惯dw/fp那种方式的话,也没必要强行转换平台。而对于html初学者,不推荐golive-v-。
由于测试时间短,或许还有精彩的火花没有被发现
眼前cs2即将发布,let's 华丽的期待GoLiveCreativeSuite2
-
with great power there must come great responsibility